
На днях, обнаружил один неприятный «косяк», который я все время допускал в своей работе. И связан он со скоростью загрузки страниц. Основные проблемы: JavaScript, CSS и изображения.
Основная задача оптимизатора – это не только сделать удобный ресурс для пользователя, но и для поисковых систем, которые выдвигают нам свои элементарные правила.
Оптимизация изображений на сайте
Все приходит с опытом и сегодня поработаем над картинками. Я старался выполнять основные требования поисковых систем, но основная ошибка, которую я не замечал – это размер картинок.
У всех разный доступ в интернет, и при хорошей скорости, мы можем не замечать на сколько быстро загружается страница веб-сайта. Но если с уважением относиться к каждому пользователю, у которого «слабая» скорость - нужно максимально ускорить процесс загрузки.
После оптимизации изображений на своих сайтах, удалось сжать все картинки в 3-4 раза без видимой потери качества, тем самым ускорив загрузку страниц. А долгая загрузка, как известно, может увеличить процент отказов.
Расскажу, как я это делаю, а также быстро пробегусь по остальным правилам оптимизации картинок, которые я использую.
Размер качества оптимизированного изображения
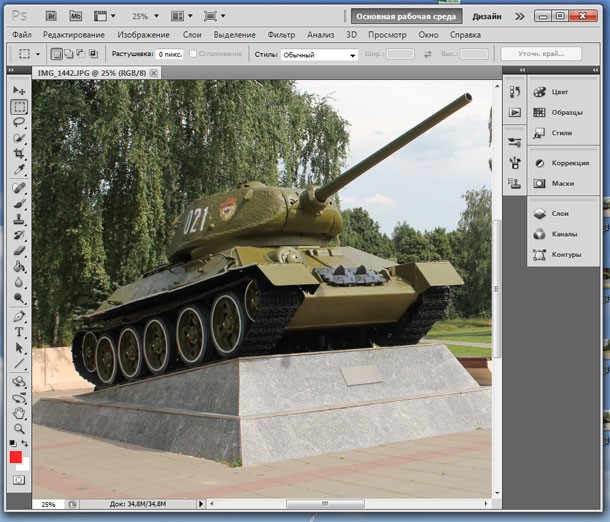
Сразу перейдем к практике, для примера возьму свежую фотографию со своего фотоаппарата.
Сейчас рассмотрим пример оптимизации изображения на сайте. Неважно, как я его использую: как иллюстрацию к своей статье или элемент макета шаблона.

После выбора необходимого изображения, я «кадрирую» нужную часть и задаю размеры по ширине и высоте. После чего, сохраняю.
Чаще всего, с растровыми изображениями, работаю через Photoshop. Раньше, сохраняя картинку в формате .jpg использовал максимальное качество. Эта картинка весила бы сейчас 321 килобайта.
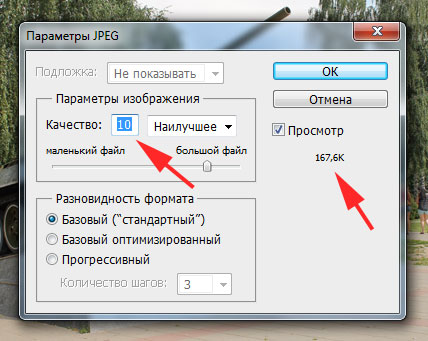
После, я стал немного убавлять качество, с целью уменьшить размер изображения. Сохранял на «десятке» - получая 167 килобайта. И это почти 50% от того, как я делал в самом начале своей работы над сайтами, при этом на изображении особой разницы, в худшую сторону, вы не увидите.

По такому принципу всегда и работал. А совсем недавно, просматривая одно из своих любимых сообществ в Google+ «Всё о SEO», владельцем, которого является Константин Кирилюк, автор блога - www.chuvyr.ru , я понял, что мои картинки по прежнему много весят. Поясню.
В своём сообществе Константин провел бесплатную серию мини-аудитов, в одном из которых, затронул скорость загрузки страницы с помощью инструмента PageSpeed Insights от Google.
Как-то я уже был на этой страничке, но особого внимания своим ошибкам, я не уделял. Начал проверять все свои сайты, ошибки везде идентичные.
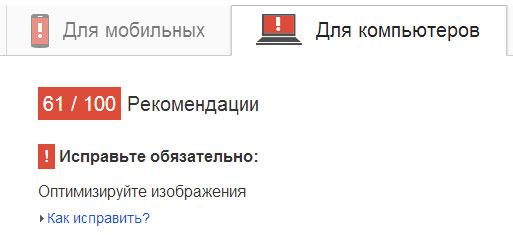
Что касается картинок, то PageSpeed Insights указывает, что бы я обязательно оптимизировал изображения. Если случай не критический – вы получите сообщение вида: «Исправьте по возможности»

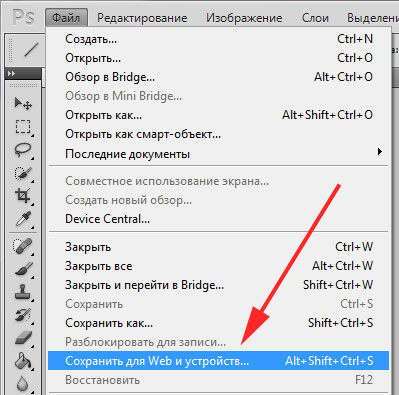
После чего, я зашел в Photoshop и вспомнил, что для решения этой проблемы и сделали возможность - «Сохранить для Web и устройств»

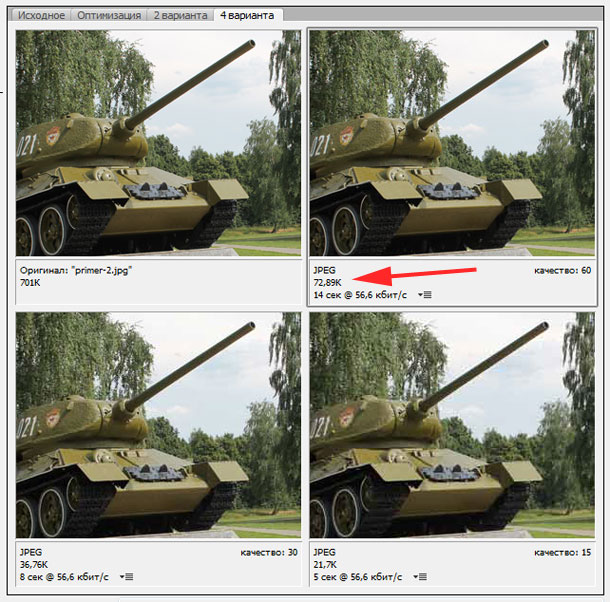
Здесь нам будет предложено 4 варианта, 3 из которых оптимизированы. Визуально меня устраивает качество, выставленное на «60» и другие стандартные настройки. Если еще что-то менять, то качество заметно ухудшается.

Теперь наше изображение весит 72 килобайта. Я не Web-дизайнер, поэтому для меня это более чем достаточно. Возможно более опытные люди, дадут свои рекомендации, пишите в комментариях.
После данного мероприятия PageSpeed Insights перестает ругаться, и общая оценка загрузки страницы – увеличивается.
И раз уж сегодня мы говорим о использовании изображений на различных сайтах, перечислю какие правила я так же использую при работе с картинками.
Уникальность картинок
Это конечно не совсем по теме, то есть чужое изображение можно так же оптимизировать. Но наши поисковые системы любят именно уникальные картинки. Вопрос актуальный, так что ищите способы находить уникальные изображения. Идём дальше.
Название файла изображения
Как называть картинки, которые мы сохраняем? Для себя я выделяю, два основных варианта.
Первый вариант, когда мы пишем оптимизированную статью, в которой используем ключевые слова. Как и в URL с ЧПУ, я использую такое название:
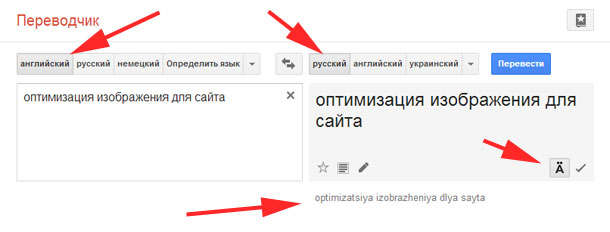
optimizatsiya-izobrazheniya-dlya-sayta
Что бы не ломать голову, как это правильно написать, использую Google переводчик.

Во втором варианте использую перевод с русского на английский:
image-optimization-for-the-site
Так же бывают случаи, когда картинка не несет никакой смысловой нагрузки, в этом случае используйте любое название, что бы не переспамить ключевыми словами.
Используйте атрибут alt
Прописывать атрибут alt необходимо для каждого изображения. Пользователь его не увидит, но поисковому роботу он нужен, чтобы иметь представление, что изображено на картинке.
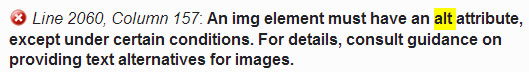
Если не использовать данный тег, то W3C Валидатор будет указывать на ошибку, то есть Ваш код не соответствует общепринятому стандарту HTML.

Атрибут title картинки
Этот атрибут вы можете заметить при наведении на картинку, это как подсказка для пользователя. На ваше усмотрение, можете сделать пояснение с вхождением ключевых слов. Обязательным title для элемента img - не считается.

Прозрачные изображения в формате PNG
Если вы используете изображение с фоном, который полностью соответствует цвету области куда будете вставлять картинку. Используйте прозрачный фон и сохраняйте изображения в формате PNG, они будут легче JPG.
Это мои основные требования и на этом я заканчиваю, придется потихоньку приводить изображения на всех сайтах в порядок. Буду рад выслушать ваше мнение по работе с оптимизированными картинками на сайте.