Оформление канала на Youtube необходимо, чтобы привлечь и задержать аудиторию, которая посещает его. Большинство пользователей переходят на каналы из ленты предложенных видео на главной странице или трендов. Поэтому важно оформить привлекательную обложку для каждого видео, сделать содержимое интересным и уникальным. Не копируйте стиль конкурентов, а учитесь у них.
Как сделать обложку видео на Youtube
Разработкой дизайна обложки-превью для видео на Ютуб можно заняться самостоятельно, но без соответствующих навыков работы в графических редакторах (Photoshop, GIMP, CorelDRAW, Adobe Illustrator) для новичка это будет сложным занятием.
Если вы уже сделали обложку-превью, но не знаете как её поставить на Youtube-видео, то нажмите сюда, чтобы перейти вниз страницы.
Поэтому мы будем создавать графику без скачивания и установки сложных программ, а с помощью бесплатного онлайн сервиса Canva.
Шаг 1. Начало работы
Попробуем начать оформление с обложки для видео, которая будет привлекать пользователей к просмотру на главной странице. Создадим миниатюру видео о том, как готовить карри.
Размер обложки видео на Youtube: 1280 x 720 px и не более 2 МБ (JPEG, PNG, GIF и BMP).
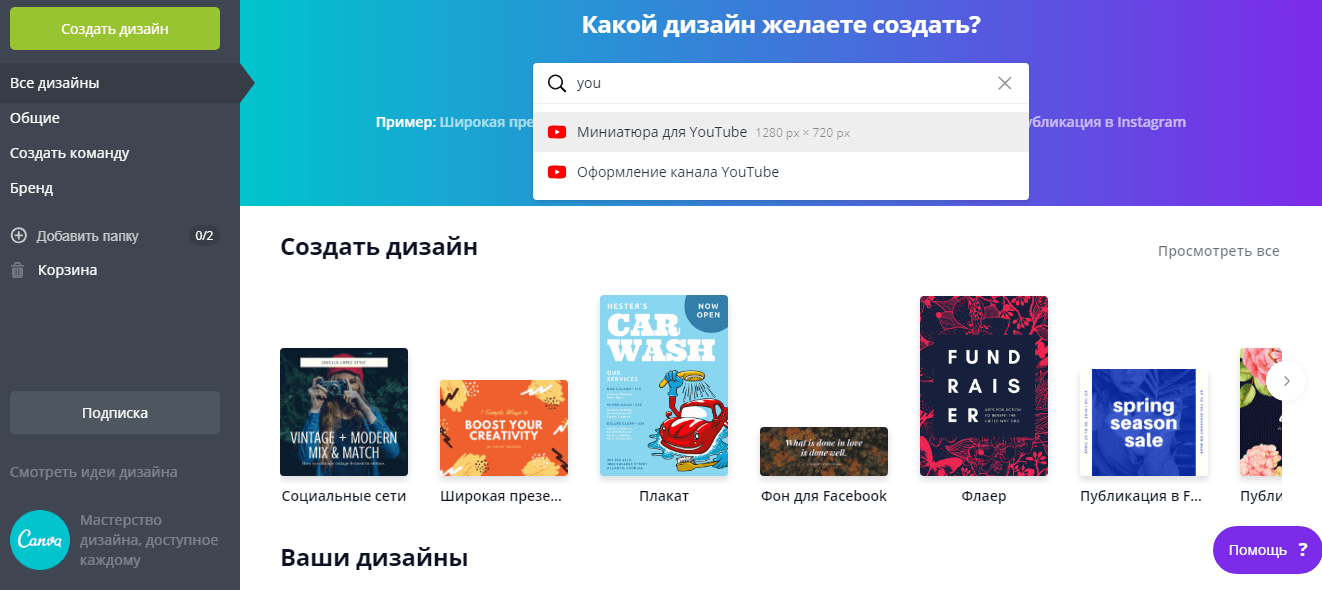
Для этого авторизуемся в сервисе Canva через аккаунт Facebook, Google или электронный адрес. После авторизации открывается главная страница. Тут сохраняются выполненные работы, чтобы вернуться к ним, когда потребуется миниатюра в таком же стиле. В поисковой строке вписываем название интересующего дизайна. В нашем случае миниатюра для Youtube.
Рис.1 Используем строку поиска
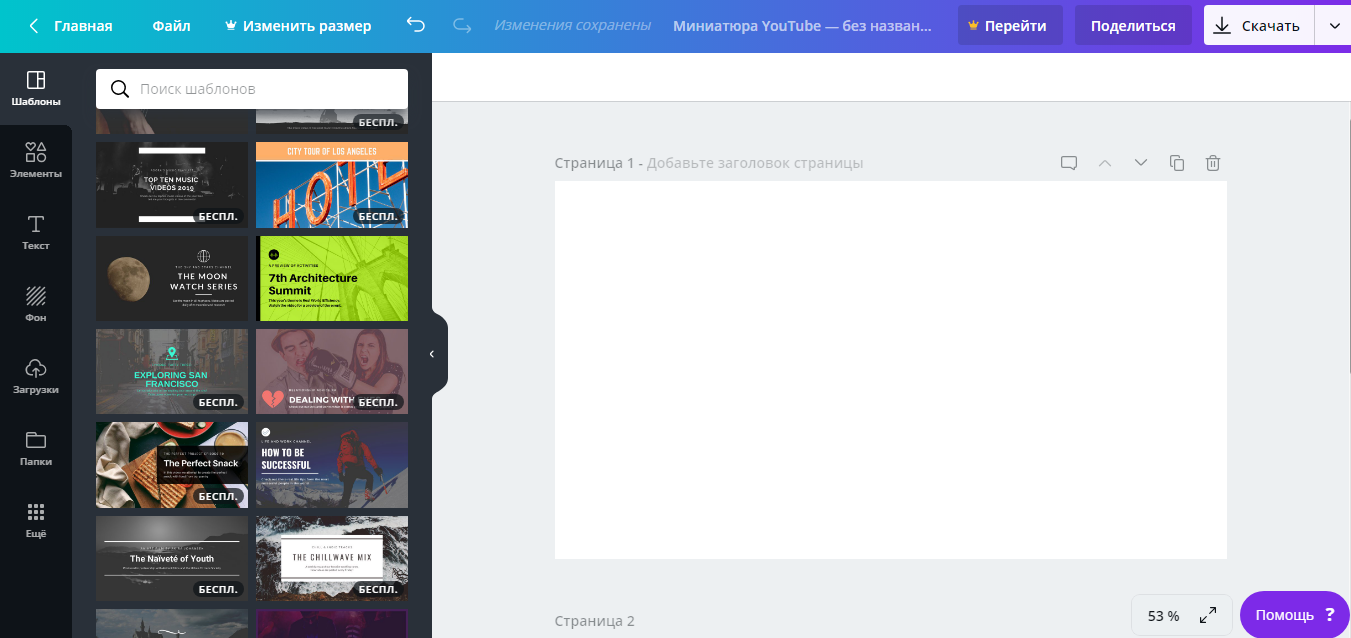
Далее открывается рабочая страница. Большую ее часть занимает макет. Слева от него – область просмотра и основная панель инструментов. Работу над обложкой-превью можно начать с добавления шаблона или же сделать ее полностью с нуля. Мы попробуем сделать миниатюру, не используя шаблоны.
Рис.2 Слева шаблоны, а справа рабочая область
Шаг 2. Добавление изображений
Первое, что будет привлекать внимание потенциальной аудитории – это изображение на обложке. Оно должно соответствовать тому, что увидит человек после запуска ролика. Нельзя привлекать внимание картинкой, которая не соответствует содержимому – набрать просмотры таким путем можно, но это ненадолго, и аудитория канала расти от этого не будет. На Ютубе это называется кликбейт – когда в видео нет того, что изображено на превью.
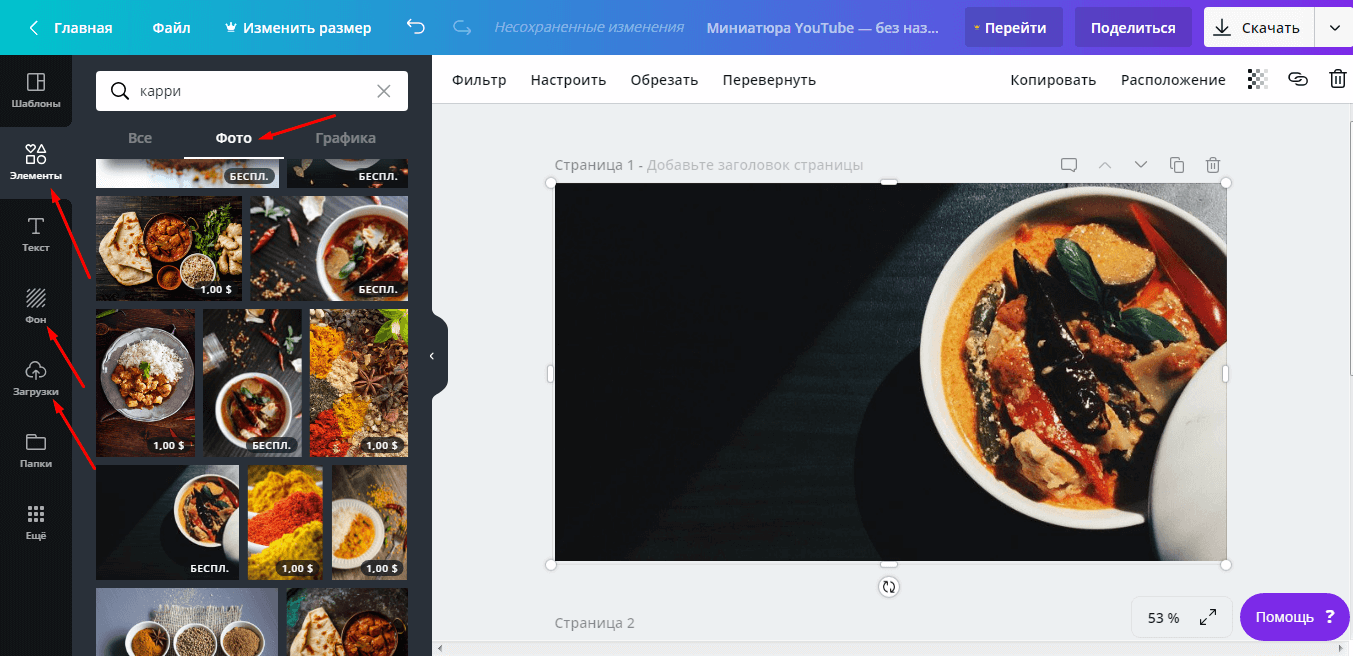
Ищем изображение карри на вкладке «Элементы» - «Фото» через строку поиска. Аналогичный поиск доступен на вкладке «Фон». Если в Вашем случае не нашлось в коллекциях подходящего фото, просто загрузите с компьютера свое через вкладку «Загрузки». Здесь изображение будет доступно и в будущем, когда Вы будете работать над другими дизайнами.
Рис.3 Подбор картинок
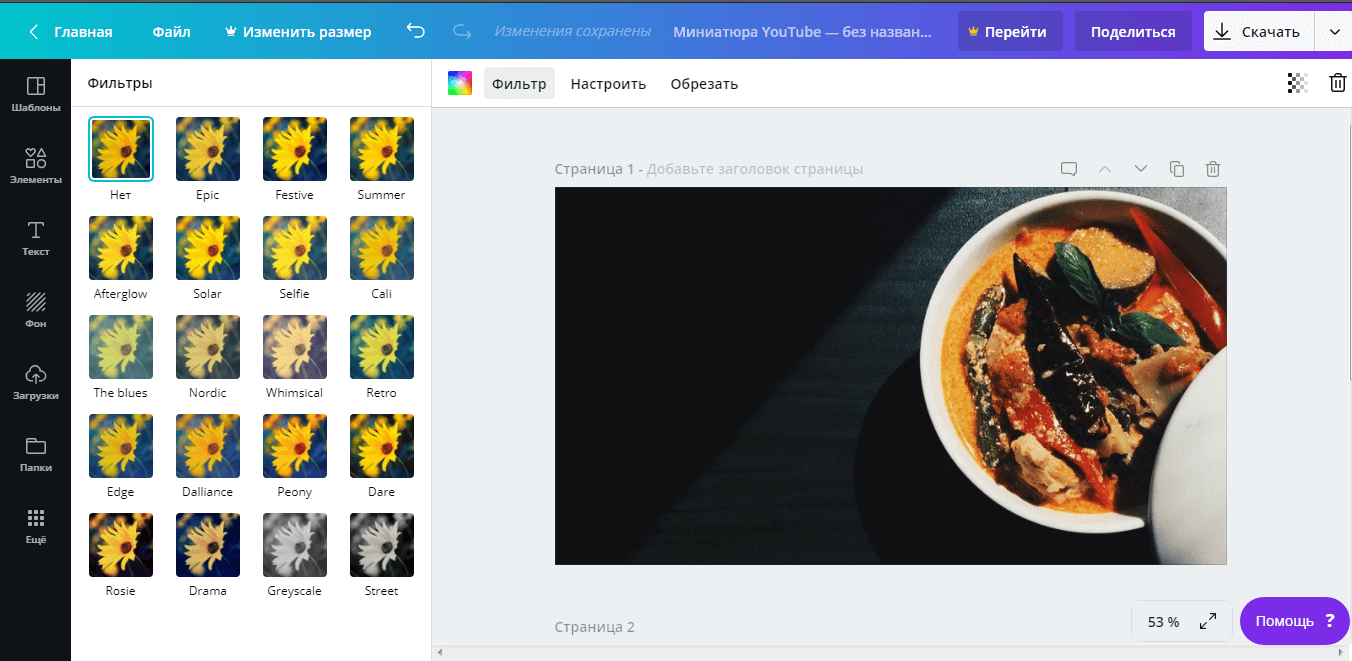
Если кликнуть на добавленное фото левой кнопкой мышки, над макетом появятся инструменты дополнительной настройки. Выберите стильный фильтр, настройте яркость и контраст. В нашем случае достаточно было донастройки оттенка.
Рис.4 Фильтры для картинок
Шаг 3. Текст и элементы
Оформление поддается определенным веяниям моды. Пример: когда в трендах школьный и подростковый контент, привлечь внимание яркими цветами пытаются даже те каналы, которые посвящены далекой от этого тематике. В любом случае, важно не переборщить – внимание должен привлекать один элемент: изображение, текст или графика.
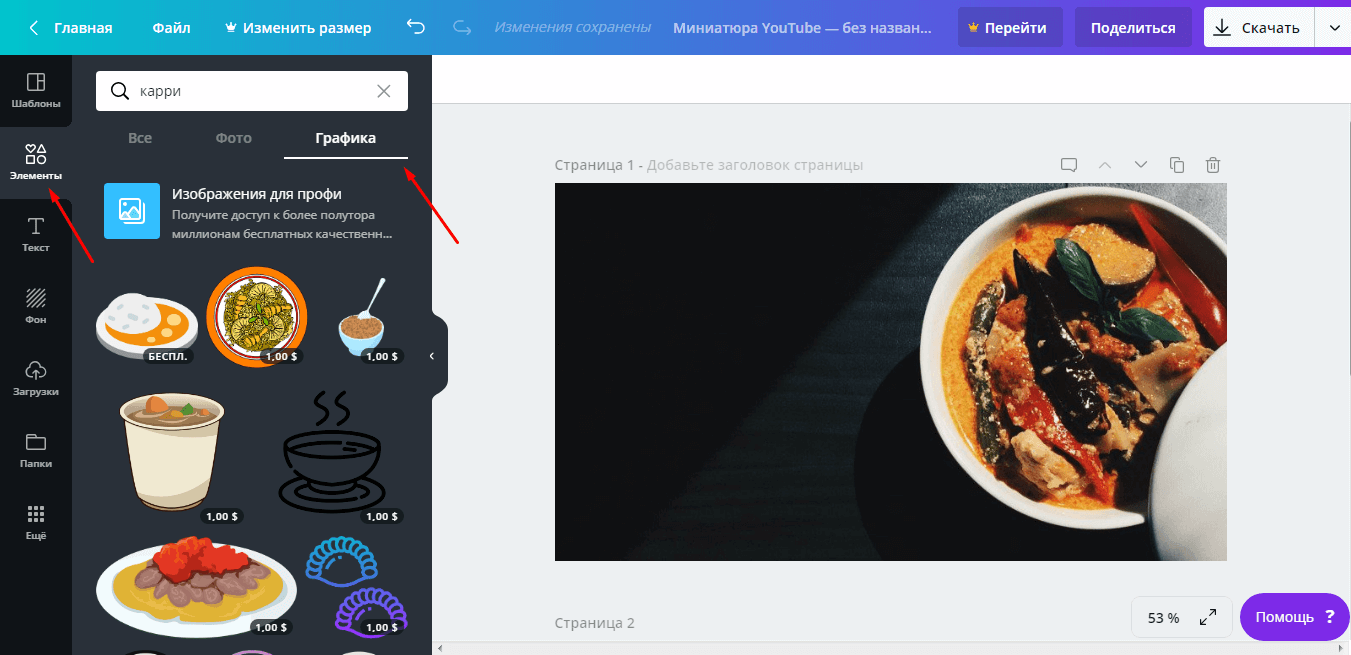
Иначе пользователь, скорее всего, пролистает дальше, не открыв ролик, так как его вниманию не за что будет зацепиться. Если есть необходимость в добавлении тематической графики, используйте вкладку «Элементы» - «Графика». По поиску можно найти иллюстрации на любую тему.
Рис.5 Можно добавить графику
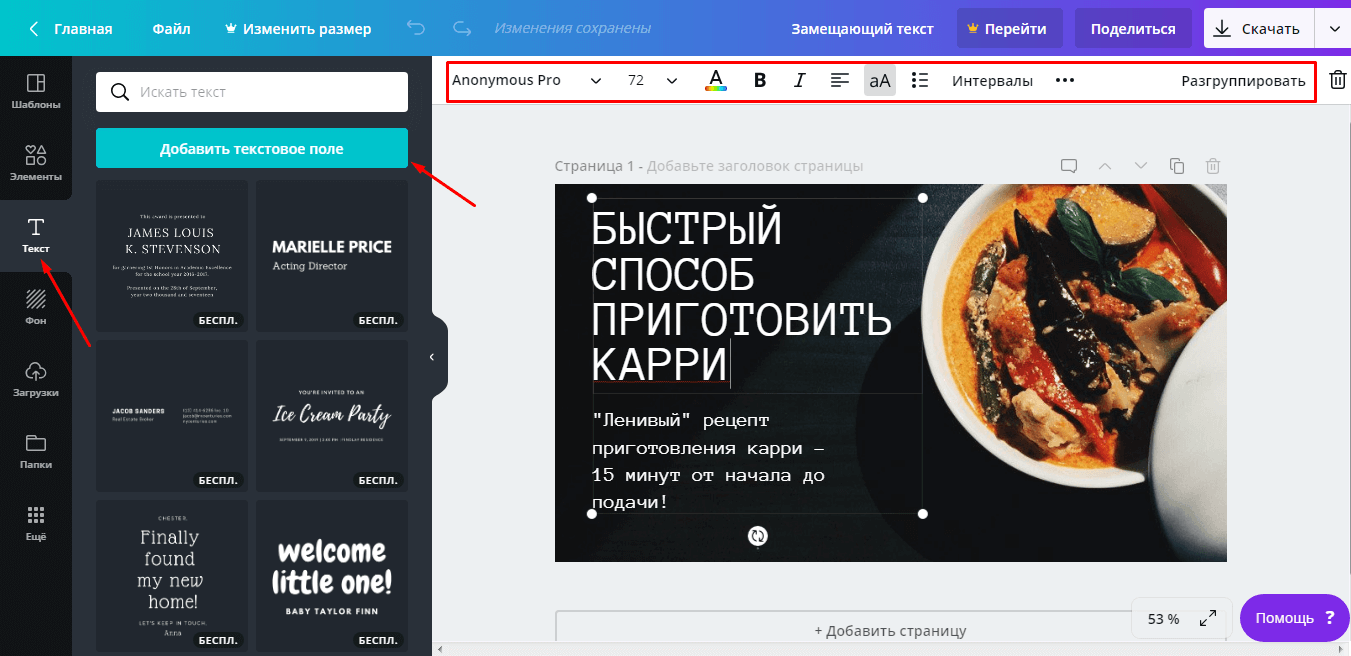
Добавим надпись при помощи вкладки «Текст», используем кнопку добавления текста или сразу кликаем на понравившийся шрифт. В нашем распоряжении более 130 популярных шрифтов.
При выделении текстового блока на макете появляются дополнительные инструменты над ним – здесь также можно выбрать шрифт, интервал, цвет, наклон и другие параметры. Первыми в списке предлагаются те шрифты, которые уже использовались в документе, чтобы облегчить поиск.
Рис.6 Редактирование шрифтов
Совет. Рекомендуем в нижней части миниатюры добавлять логотип канала или другую опознавательную графику/надпись. Она запомнится аудитории и в будущем значок сразу будет ассоциироваться с Вашим контентом.
Шаг 4. Сохранение и загрузка
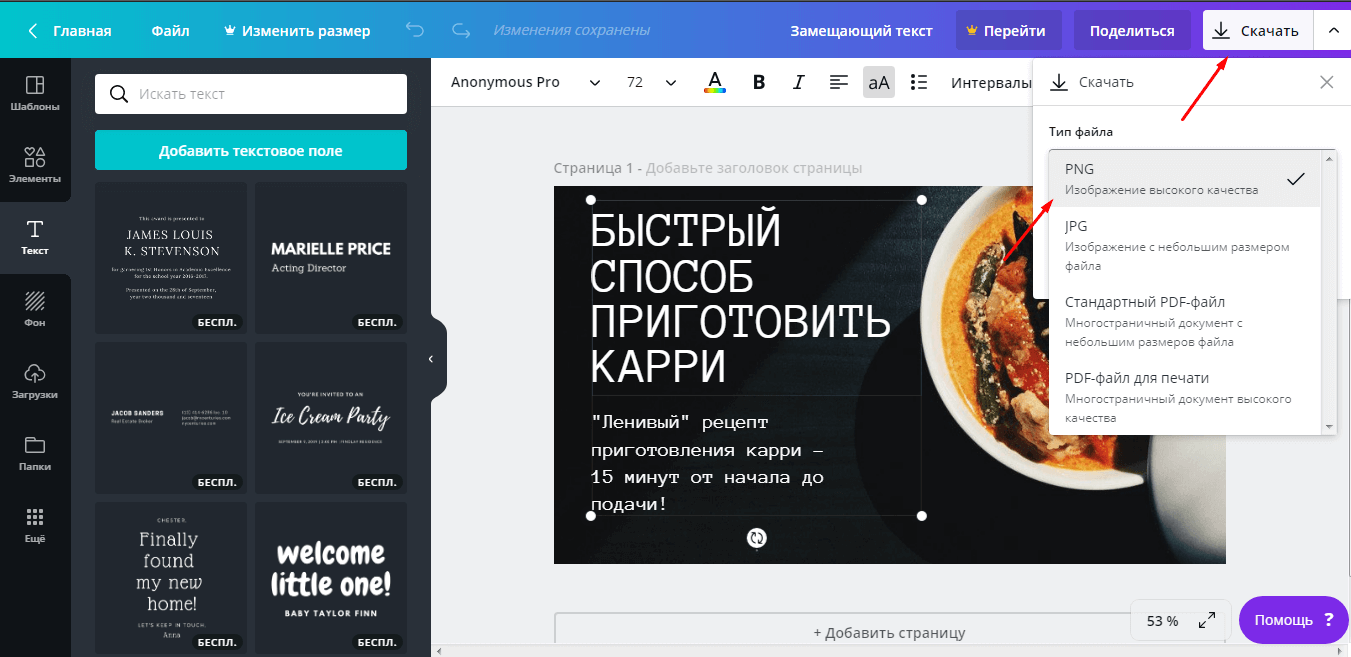
Чтобы сохранить выполненную работу, используйте кнопку «Скачать» на верхней панели. Выберите формат PNG, чтобы качество изображения было высоким.
Изображение загрузится на компьютер и будет полностью готово к публикации – размеры готовых миниатюр в сервисе Canva соответствуют требованиям Youtube.
Рис.7 Скачиваем готовую обложку для Youtube
Оформляем шапку канала
После знакомства с основными инструментами графического редактора Canva создать шапку канала несложно. Следуйте простому алгоритму:
- В поиске на главной странице набираем Оформление канала YouTube.
- Подбираем шаблон или начинаем с чистого макета.
- Добавьте/отредактируйте изображение фона – оно должно либо удачно выделять текст, либо выступать самостоятельным акцентом.
- Измените фильтр, настройки контраста, оттенка и других параметров.
- Добавьте название канала на вкладке «Текст».
- Отредактируйте надпись, используя инструменты панели над макетом.
- Добавьте графические объекты с вкладки «Элементы» - «Графика».
- Сохраните работу в формате PNG и добавьте на канал.
По такому алгоритму можно создать любой дизайн, а в будущем оформлять миниатюру или обновлять баннер еще проще на базе уже готовых работ. Их Вы найдете на главной странице сервиса. Стремитесь к уникальному стилю, чтобы завоевать собственную аудиторию!
Как поставить превью картинку для видео
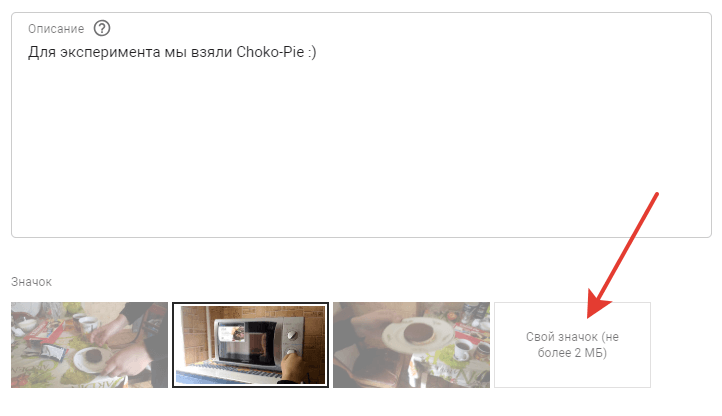
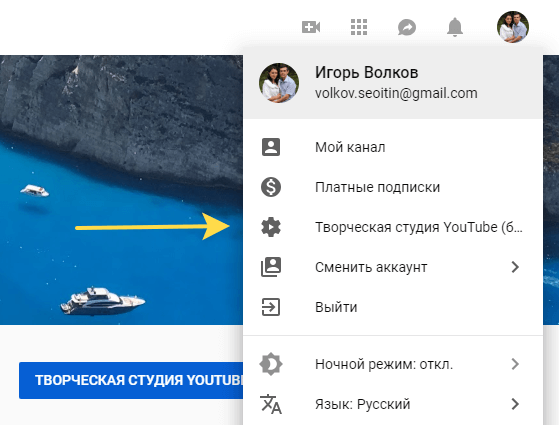
Если вы справились и смогли сделать обложку для видео на YouTube, то рассмотрим, как теперь её можно добавить на видео. Для этого переходим в творческую студию YouTube и зайдя в любое из своих видео, нажимаем Свой значок.

Рис.8 Переходим в Творческую студию
Рис.9 Загружаем обложку-превью