 Если у вас есть сайт, который, что-либо продает или осуществляет доставку, было бы неплохо наглядно показать зону обслуживания вашему клиенту. Хочу показать как с помощью сервиса API Яндекс.Карт, легко сделать карту доставки на вашем сайте.
Если у вас есть сайт, который, что-либо продает или осуществляет доставку, было бы неплохо наглядно показать зону обслуживания вашему клиенту. Хочу показать как с помощью сервиса API Яндекс.Карт, легко сделать карту доставки на вашем сайте.
Как сделать карту доставки на сайте?
Карта идеально подойдет для страницы «Контакты» или «Информация о доставке». Данный вариант реализуем для любого сайта и займет немного времени для создания карты доставки.
Итак, начнем.
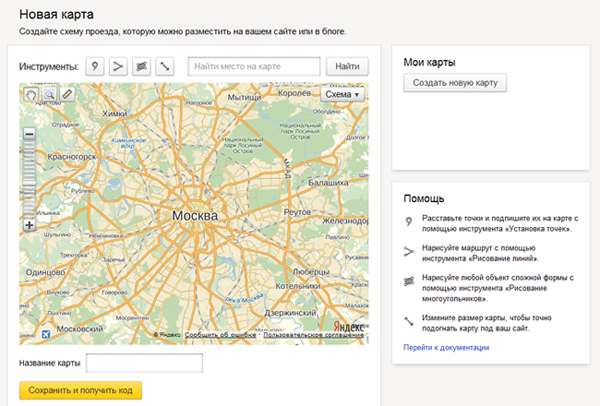
1. Заходим на Яндекс конструктор карт, что бы долго не искать, кидаю вам ссылку - http://api.yandex.ru/maps/tools/constructor/ . Видим следующее.

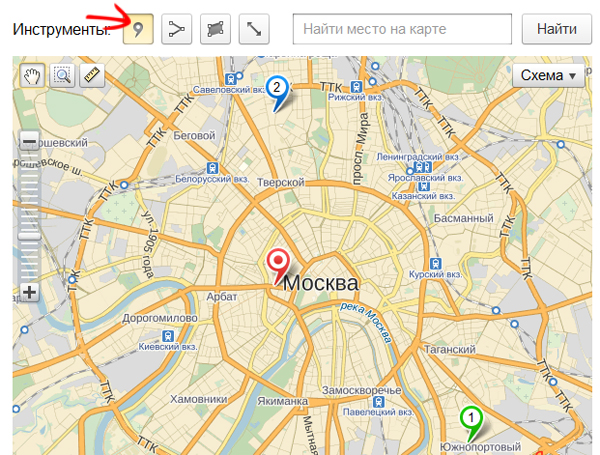
2. Для примера, возьмем: Центральный офис и два магазина, расположенных в центре Москвы.
С помощью инструмента «Установка точек» раскидываем наши объекты. Просто выбираем место, в появившемся окне можно подписать название, выбрать цвет и поставить номер объекта.

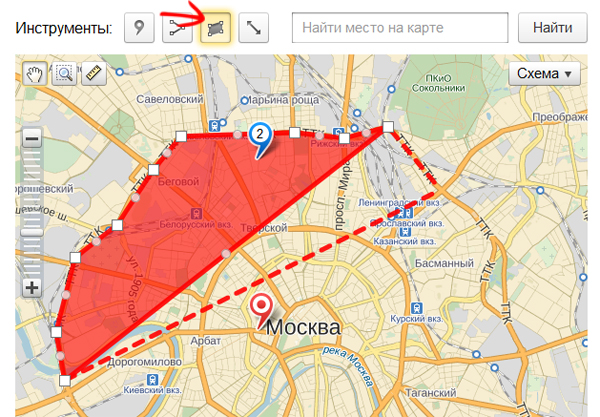
3. А теперь обозначим территорию доставки. Предположим у нас две зоны: бесплатная и платная. Для этого нам понадобиться инструмент «Рисование многоугольников».
Обычно проще обозначить зону по контурам главных дорог. Выбираем начальную точку, дальше обозначаем последующие точки и замыкаем их. Можно выбрать цвет территории и подписать название, которое отобразиться при клике.

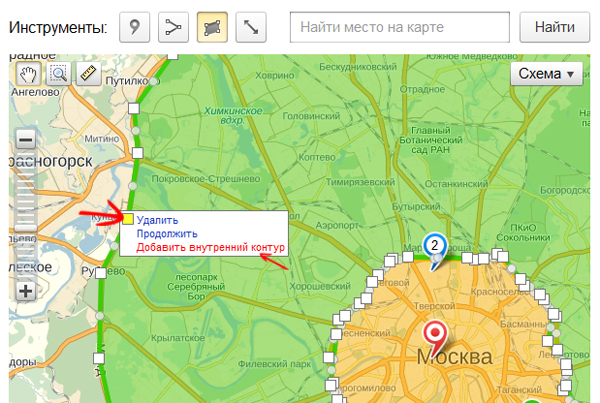
4. Если вторая зона идет поверх первой, можно нажать на любую точку и выбрать «Добавить внутренний контур». Вырезаем внутреннюю территорию.

Устанавливаем карту доставки на сайт
Все готово. Я особо не старался вырисовывать контуры зон, кто будет использовать у себя карту доставки, думаю, постарается сделать все ровно.
В конце даем название нашей карте и нажимаем «Сохранить и получить код».

В итоге получаем готовый код, который вставляем на нужную страницу.
<script type="text/javascript" charset="utf-8" src="//api-maps.yandex.ru/services/constructor/1.0/js/?sid=vpP-jnGn8CBYVV6ZHRydB4J_m3-O9lWD&width=600&height=450"></script>
Что бы подогнать размер карты под себя, меняем:
- Ширина: width=
- Высота: height=
Вот готовая карта, которую мы только что сделали. Всем спасибо.